appendTo is not working in jQuery modal dialog box on full window mode
Answers
|
Priya
1352
Points
40
Posts
|
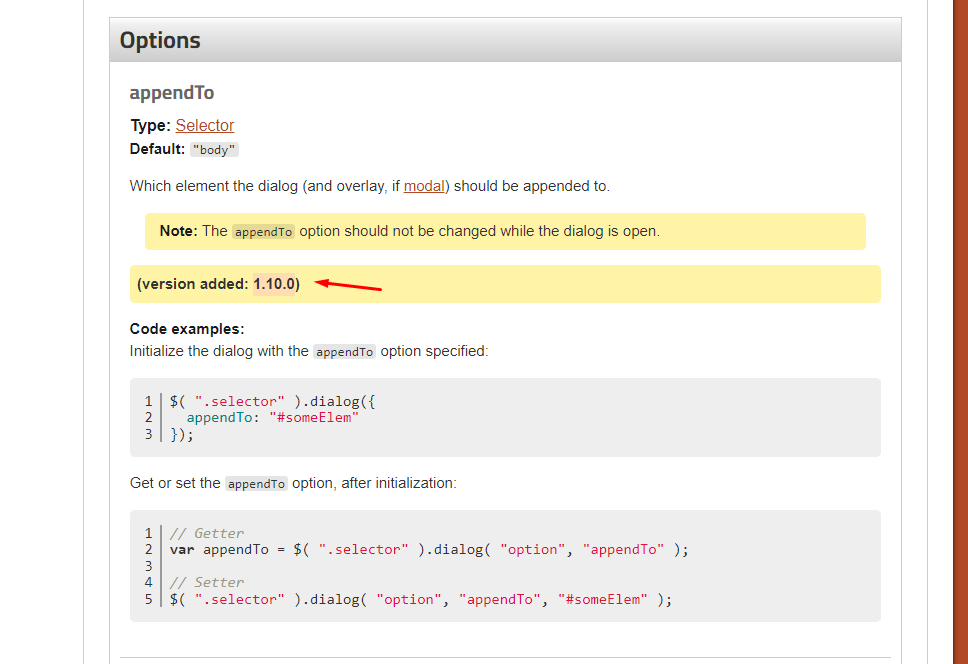
Please check here: https://api.jqueryui.com/dialog/ And check your jQuery Ui version, it should be 1.10.0 or greater.
Posted On:
06-Feb-2024 23:22
|
|
Raj
648
Points
26
Posts
|
Thanks. It was version issue. Now upgrade version resolved issue.
Posted On:
06-Feb-2024 23:40
|
|
ykl
340
Points
17
Posts
|
great! thanks.
Posted On:
12-Feb-2024 22:12
|