Suppose you have class model RoomAllocation as
public class RoomAllocation{
public int RoomId {get;set;}
public bool IsAllocated {get;set;}
}
And then you have roomAllocations list of the above object.
var roomAllocations = new List<RoomAllocation>();
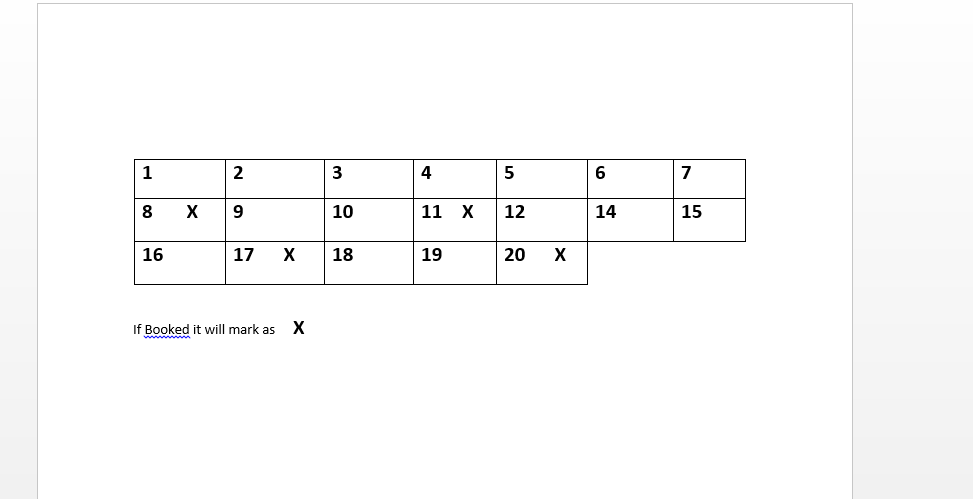
Now generate html div design as:
public string GetAllocationHtml()
{
var opendiv = "<div class='innverdiv'>";
var closediv = "</div>";
var roomAllocations = new List<RoomAllocation>();
roomAllocations.Add(new RoomAllocation() { RoomId = 1, IsAllocated = true });
roomAllocations.Add(new RoomAllocation() { RoomId = 2, IsAllocated = true });
roomAllocations.Add(new RoomAllocation() { RoomId = 3, IsAllocated = false });
roomAllocations.Add(new RoomAllocation() { RoomId = 4, IsAllocated = true });
var strBuilder = new StringBuilder();
strBuilder.Append("<div class='outerdiv'>");
foreach (var roomAllocation in roomAllocations)
{
strBuilder.Append(opendiv);
strBuilder.Append(roomAllocation.RoomId);
if (roomAllocation.IsAllocated)
{
strBuilder.Append("<img src='crosimage.png'>");
}
strBuilder.Append(closediv);
}
strBuilder.Append(closediv);
return strBuilder.ToString();
}
Use above method to print the design. Use appropriate css to match your design requirement.
Posted On:
26-May-2018 02:01