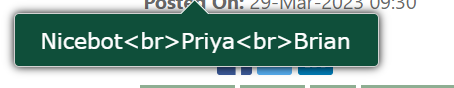
Jquery UI tooltip does not support html content like "br" tag etc
Answers
|
Jacob
104
Points
14
Posts
|
Resolved it by using html and content properties as:
Posted On:
29-Mar-2024 00:51
Thanks for sharing solution. - Brian 29-Mar-2024 00:52
|